Ux/ UI/ User Research/ Product thinking
Creating a Stress-Free and Easy Financial Planning Experience with a Mobile App
I was approached by a group of friends who had a brilliant idea for a mobile application aimed at assisting individuals in achieving their financial goals. The objective was to create a platform that would make financial planning easy, calming, and even enjoyable. As the creative problem solver on the team, I set out to find the most effective solution to their challenge.
User Research
UX/UI Design
Product Thinking
My Role
Team
Me Myself and I
Tools used
Figma
Timeline
2 months
The main challenge was to develop a mobile application that could help people optimize their financial goals and plan for the future without overwhelming them. The goal was to simplify financial forecasting, making it approachable and empowering for users.
The Challenge
Our solution was to create a mobile application that would cater to individuals with existing financial assets, helping them optimize their long-term goals. To initiate the process, users could complete a simple quiz, enabling them to generate financial forecasts tailored to their specific circumstances. Additionally, the application would allow users to save and export their forecasts directly from the platform.
The Solution
Before delving into extensive research, it was crucial to pinpoint the precise problem we were aiming to solve. To achieve this, I framed a problem statement using the five W's:
What is the product? A mobile application.
Who is it for? Individuals already using tools like Excel or personal plans.
Why does it need to be created? To simplify financial forecasting and make it more calming and approachable.
What does it need to do? Forecast income based on variables relevant to current or future incomes.
When/Where will it be used? Anytime, anywhere the user wishes to forecast their finances, granting them control over their future without scheduling another appointment.
The Problem
To gauge the market's need for such a product and understand how best to cater to potential users, I conducted a survey on financial planning and forecasting habits. The survey included questions such as:
How do people currently plan and forecast their finances?
What tools do they currently use?
What do they appreciate and dislike about those tools?
Describe how financial planning makes them feel in three words.
What is their age?
User Research
Overview of the survey results. Was able to gain insight on my persona and what tools the user really needs from this app
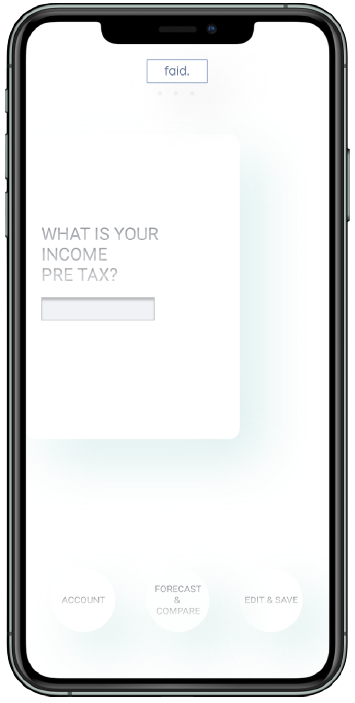
Based on the research findings, it became evident that power users valued their time. To address this, I designed a quick form that allowed users to generate forecast results swiftly without the burden of extensive financial inquiries. Many people hesitate to engage in financial planning due to its complexity and time-consuming nature. By providing a simplified form, we aimed to instill confidence, control, and ease for users.
By analyzing user goals, we identified the following objectives:
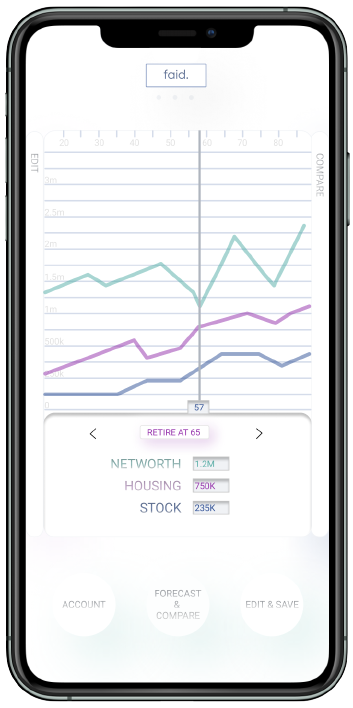
Efficiently model financial forecasts and compare them.
Customize forecasting models.
Visualize financial growth potential.
Feel empowered and in control of personal finances.
The Findings
Sketches for the faid mobile app. Wireframe used to conduct usability test
Usability Testing
To refine the mobile application's design and flow, I conducted usability tests with both power users and casual users. Although the platform initially targeted power users, we recognized the importance of ensuring it worked well for casual users too. This approach would allow us to attract a broader user base and incorporate additional features tailored to casual users.
The feedback from casual users highlighted the need for more detailed features. They expressed that certain aspects, such as the compare and edit tabs, were overly simplistic. Casual users also indicated a lack of contextual guidance on how to navigate the site, leaving them unsure of where to begin. Based on this feedback, I made the following iterations:

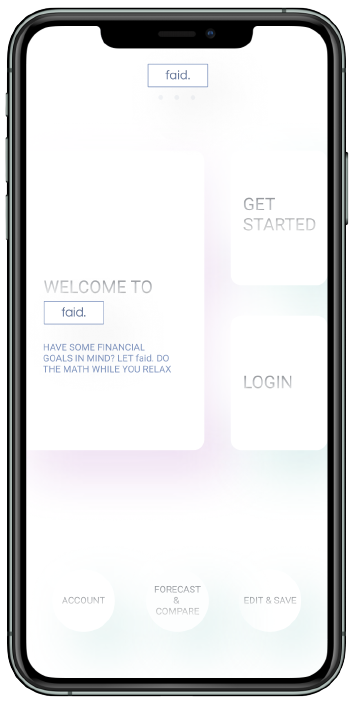
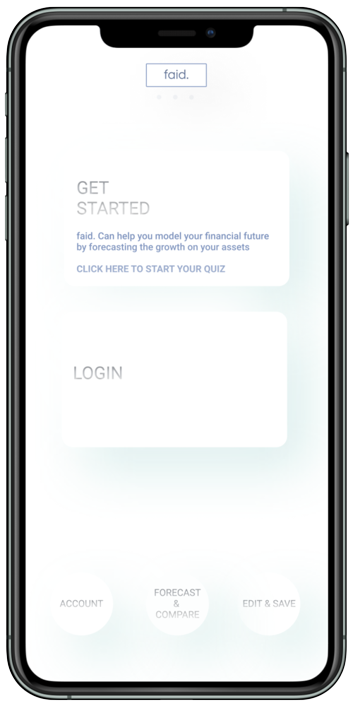
1.) To address the lack of user guidance, I made the "get started" and "login" buttons more prominent and less hidden, ensuring that casual users had clearer directions on their journey through the site.

2.) Enhancing Contextual Information: To provide users with a better understanding of how the platform could benefit them, I added a concise description of how our application, named "faid.," could assist them. This addition offered users more guidance and reassurance.


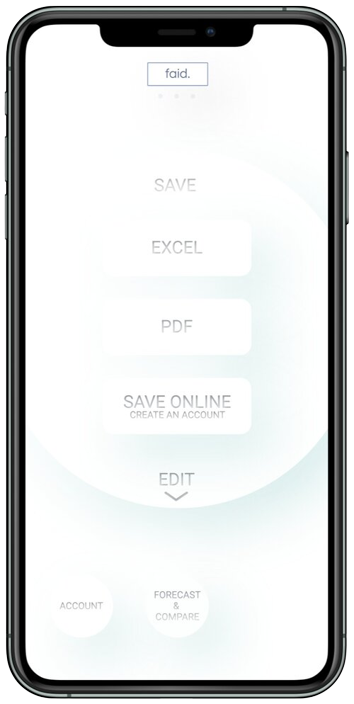
3.) Improved Save Feature: Power users desired a save feature for scenarios and a dedicated section within the site to access their forecasts without exporting them. To meet this requirement, I added a save feature that allowed users to store multiple models in one place. This enhancement enabled users to maintain control over their evolving financial situations.
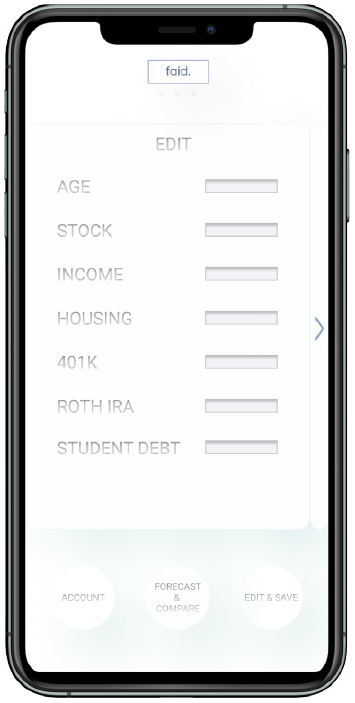
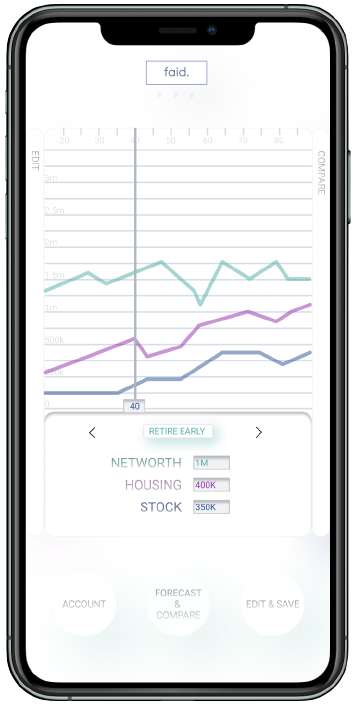
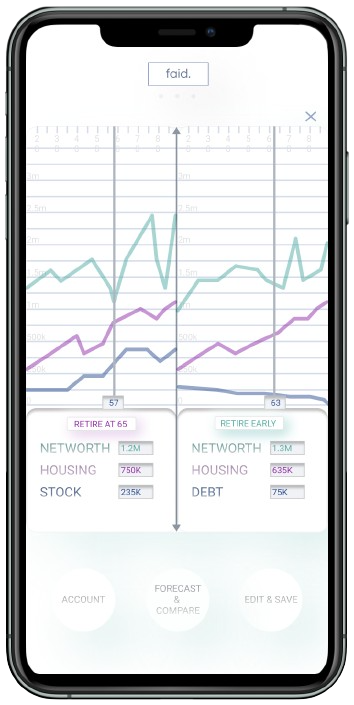
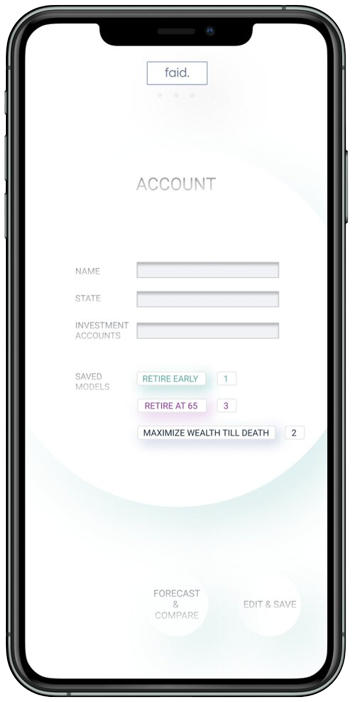
Final Product
Through extensive research, user feedback, and iterative design, we have created a mobile application that simplifies personal financial planning and forecasting. By addressing the needs of power users and incorporating insights from casual users, we aim to deliver an empowering and approachable platform. As we continue refining the design and testing the application's usability, we are committed to making financial planning a stress-free and rewarding experience for users.
Conclusion
While I thoroughly enjoyed working on this project, I understand that further improvements are necessary to deliver an outstanding user experience.
1. Inviting Calmness: To achieve the desired calm and inviting atmosphere, the site's minimal clean design needs to be complemented by higher contrast between the overall color scheme and the font. This adjustment will enhance accessibility for all users.
2. Collaborating with Developers: To validate the usability and effectiveness of the design, I plan to work closely with the development team to create a functional prototype. Conducting more user tests with an actual product will provide valuable insights and help refine the design further. As there are only a few competitors in this space, it is crucial not to rush the design process and ensure we get it right.
3. Mobile and Desktop Compatibility: As users become comfortable with the mobile version, providing options for both mobile and desktop use would enhance the overall experience. By offering flexibility in device usage, we can cater to users' preferences and habits effectively.
Next Steps:
work